Ar katru gadu mājaslapas ielādes ātrums kļūst arvien būtiskāks SEO faktors. Galvenais notikums šajā saistībā bija 2020.gada maijā, kad Google paziņoja oficiāli, ka mājaslapas ielādes ātrums kļūs būtisks SEO optimizācijas faktors, sākot no 2021.gada maija. Kopš tā brīža visi SEO speciālisti ir iepazinuši jaunu terminu – Core Web Vitals.

Kas ir Core Web Vitals?
Tas ir rādītājs, SEO faktors, kas mēra mājaslapas ielādes ātrumu, lapas reakciju uz lietotāja dažādām darbībām un mājaslapas vizuālo stabilitāti. Principā, cik patīkami/ērti lietojama ir mājaslapa apmeklētājiem.
Minētos mājaslapas ātrdarbības faktorus Google ir apvienojis kopā ar HTTPS protokolu (skatījām iepriekšējā SEO kursa nodaļā), mājaslapas draudzīgumu mobilām ierīcēm, dažiem citiem faktoriem un sauc tos par “mājaslapas pieredzes signāliem”, kas tagad ir būtiska SEO optimizācijas sadaļa.
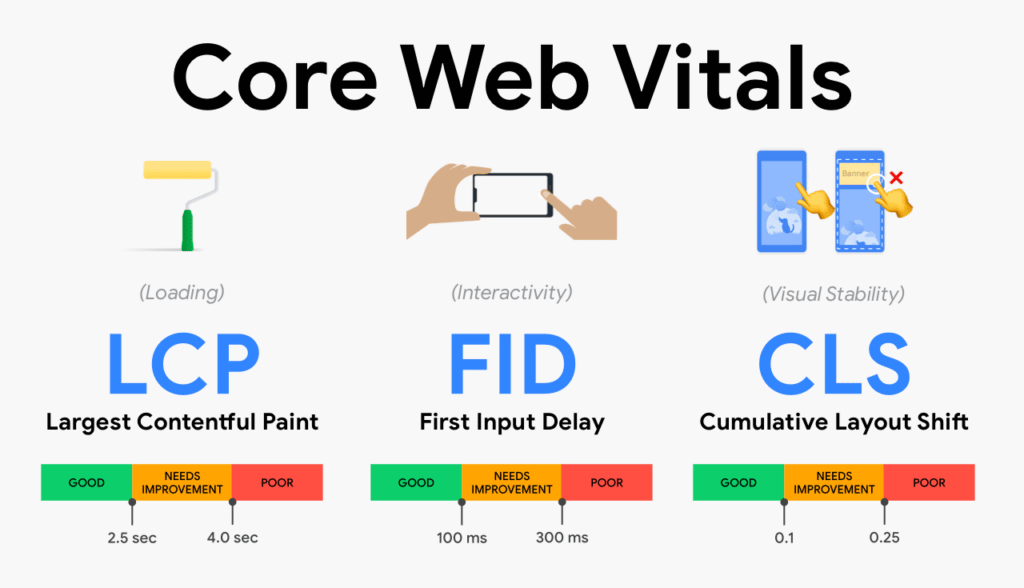
Kā redzams attēlā augstāk, Core Web Vitals sastāv no 3 daļām:
- LCP (Largest Contentful Paint) – izskaidro ielādes ātrumu.
- FID (First Input Delay) – attaino interaktivitāti.
- CLS (Cumulative Layout Shift) – analizē vizuālo stabilitāti.
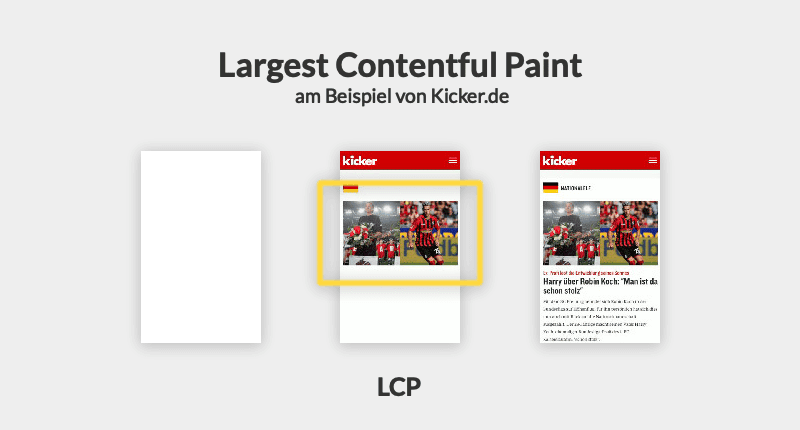
LCP – Largest Contentful Paint

Vienkāršāk izskaidrojot tas ir mērījums, kurā tiek vērtēts mājaslapas galvenā satura ielādes ātrums. Pirms tam, iespējams, ir dzirdēts no izstrādātāju puses vai SEO aģentūras audita tādas problēmas kā DOM vai DOMContentLoad. Šis ir kaut kas līdzīgs, tikai Google apgalvo, ka daudz vienkāršāks mērījums, kas aplūko lielākā redzamā attēla vai teksta bloka renderēšanas laiku. Citiem vārdiem sakot, ja mājaslapā ir liels un smags attēls vai video/jebkāds cits fons, kura ielāde prasa ilgu laiku, tā ir problēma.
Tāpat, ja mājaslapā ir liels daudzums renderēšanu bloķējošu JS vai CSS risinājumu vai jūsu mājaslapa ir iestatīta ar klienta puses renderēšanu, iespējams, nākamajos mēnešos būs jāvelta zināmi resursi, lai uzlabotu LCP rādītāju, lai mājaslapa labāk atbilstu Google SEO vadlīnijām.
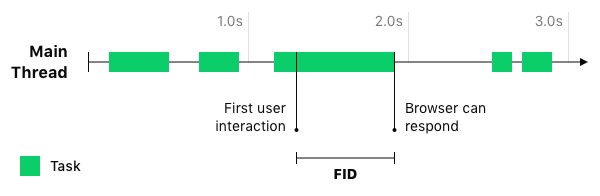
FID – First Input Delay

Kad tiek ielādētas mājaslapas pārlūkprogrammā, lietotāji parasti sagaida, ka tad, kad tiek ieraudzīts kāds vizuālais elements, piemēram, poga, attēls vai rīkjosla, kas ekrānā parādās, tad mājaslapa ir gatava uzreiz reaģēt uz lietotāju nākamo pieprasījumu.
Tiek sagaidīts, ka var noklikšķināt uz pogas vai “skrollēt” mājaslapu uz leju, pat ja šķiet, ka lapa joprojām vēl lādējas. Lietotāji ātri piedzīvo vilšanos, ja to mājaslapas apmeklējuma pieredzes realitāte neatbilst šīm iepriekšminētām cerībām un mājaslapa uzreiz nereaģē uz konkrētām darbībām.
Realitāte ir tāda, ka bieži pārlūkprogramma nevar reaģēt, jo tā ir aizņemta ar liela apjoma JavaScript apstrādi, kas kontrolē lapas funkcijas. Kamēr pārlūkprogramma ielādē šo failu, tai nav nepieciešamo resursu, lai reaģētu uz lietotāja nākamām prasībām.
Pirmās ievades aizture (FID) palīdz noteikt šo lietotāja potenciālo neapmierinātību. Ir svarīgi ņemt vērā, ka FID nemēra notikumu apstrādes laiku vai laiku, kas nepieciešams lapas izkārtojuma vai satura izmaiņu renderēšanai, bet tikai lietotāja iniciētā notikuma apstrādes aizturi.
CLS – Cumulative Layout Shift
Noteikti jebkurš kādreiz ir bijis mājaslapā, kur saturs pēkšņi pārlec uz augšu vai noslīd uz leju? Dažreiz pārbīdas pat vairāki elementi vai kustība notiek vairākas reizes.
Sajūta gandrīz tāda, it kā lapas izkārtojums mainītos katru reizi, kad lapā kaut kas jauns ielādējas. Jā, beidzot Google šo problēmu definē kā sliktu lietotāja pieredzi.
Google publicēja šo video, kur tieši parādās šī pieredze:
Lielisks video, kas parāda, ka sākumā ielādējās tikai daļa no lapas, kurā attēlots pirkuma produktu kospkaits un tiek jautāts vai lietotājs to apstiprina. Lietotājs, saprotot, ka kaut kas nav pareizi, vēlas spiest uz “Nē, iet atpakaļ”, taču tajā brīdī lapā ielādējas reklāmas josla un visa lapa pabīdās uz leju, tādējādi lietotājs uzspiež uz “Jā, apstiprinu”. Varam tikai iedomāties lietotāju sašutumu un viņa mājaslapas pieredzes novērtējumu pēc šī atgadījuma.
Tātad, kā mēs saprotam un risinām šo problēmu? Būtībā resursi un saturs tiek ielādēti lapā pēc un virs esošā satura. Iespējams, ir pārāk liels attēls un tas ielādējas tikai pēc tam, kad ir ielādēts svarīgākais saturs. Varbūt ir kāda reklāma, kas pabīda saturu uz leju pēc tam, kad ir ielādējies viss pārējais mājaslapā. Varbūt ir sānjoslas izvēlne, kas pabīda galveno saturu pa labi un tamlīdzīgi. Visi šie ir izkārtojuma nestabilitātes piemēri, kas tiek ieskaitīti kumulatīvajā izkārtojuma maiņā, ko mēra ar punktu skaitu, pamatojoties uz visu negaidīto izkārtojuma maiņu summu.
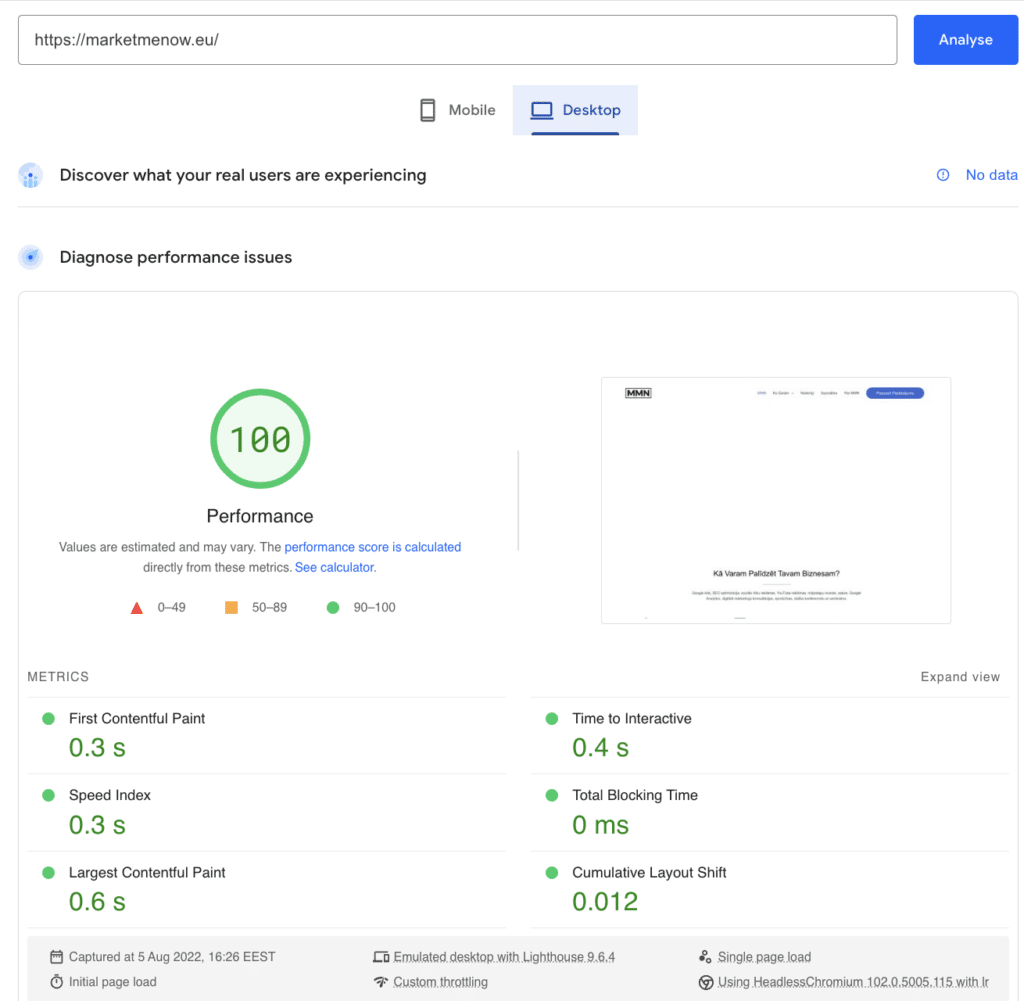
Kā analizēt savu mājaslapu?
Tagad ir skaidrs, kas Core Web Vital par zvēru un kas tam vēderā. Ko darīt tālāk, kā novērtēt savu mājaslapu un saprast, kur vēl kas ir jāizlabo? Pirmkārt, katrs var ielogoties savā Search Console kontā un apskatīties savas lapas rezultātu. Te gan rezultāti redzami tikai lielākām, mājaslapām, mazākām nāksies izmantot PageSpeed Insights rīku.

Rīks precīzi parādīs visas problēmas mājaslapā, raksturojot lietotāju pieredzi reitingā atsevišķi mobilām ierīcēm un datoru versijai. Kā redzams attēlā, mūsu MMN mājaslapai datora versija ir perfekta. Mobilo ierīču reitings vienmēr ir zemāks, tas ir normāli, jo optimizēt mobilo versiju ir grūtāk.
Kā redzams, tiek mērīts ne tikai minētie FID, LCP un CLS, bet arī citi rādītāji. Kad uzspiež uz katru konkrēto faktoru, parādās detalizētāks pārskats ar visiem potenciāliem uzlabojumiem un sīkākām rādītāju analīzēm. Principā – problēmu rokasgrāmata mājaslapas izstrādes speciālistiem, no kuriem tad jāprasa šo problēmu risinājums.
MMN vadītājs Aigars mārketingā pirmo pieredzi guvis mārketinga speciālista amatā veikalu tīklā Drogas 2005.gadā. Vēlāk pievērsies privātiem interneta projektiem. 2011.gadā pievienojies nepilnu gadu vecam uzņēmumam Infinitum 8, attīstot to līdz tobrīd Latvijas vadošai digitālā mārketinga aģentūrai, kas piedāvā Google produktus.